





品牌解读
多维人用心做好智慧制造,以科技、创新、效率为核心,建立以市场为中心的差异化服务、供应链建设的核心竞争力,让世界绽放更“多维的空间”。 用心去规划、设计和筑造一体化的系统解决方案,为客户、为员工、为社会打造和谐共生的美好未来。品牌颜色




文字规范
智造多维空间 构筑美好未来
智造多维空间 构筑美好未来
智造多维空间 构筑美好未来
Founded in 1983
Founded in 1983

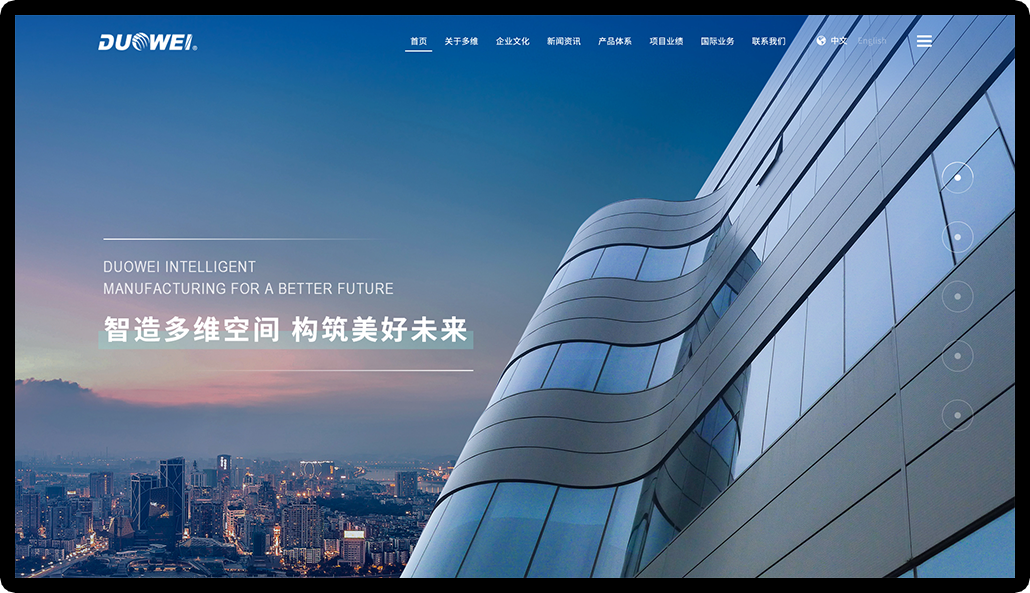
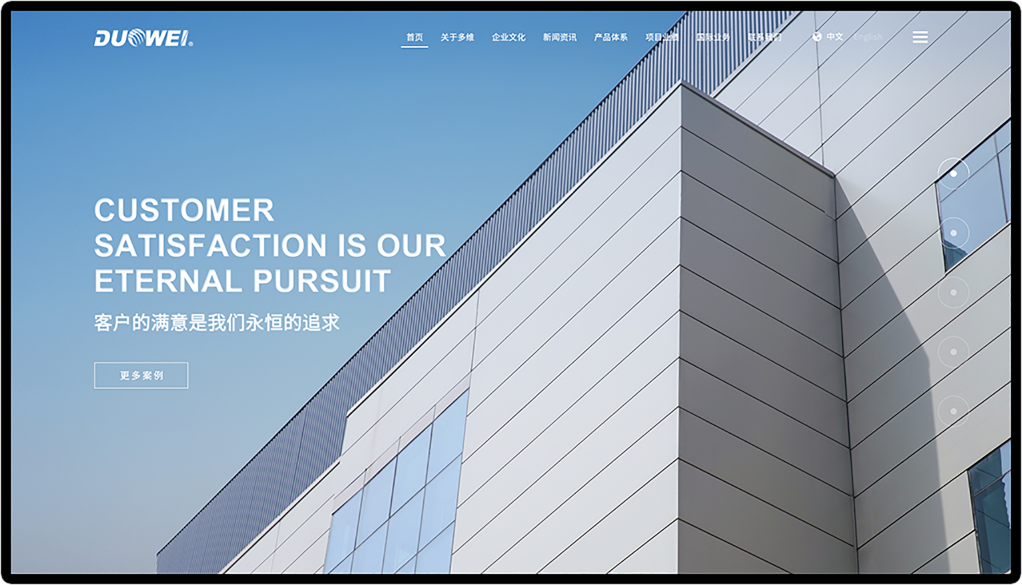
Official website page
Effect display
Official website page
Effect display

梳理需求,整理设计思路
为了彰显多维综合实力,全方位展示多位企业文化和产品体系,网站框架分为八大板块,十八个子版块。通过企业使命、愿景、核心价值观、发展历程、社会责任,多元化展示多维品牌形象;吉祥物多多、维维多版面多频次露出,通过拟人化形象,提升品牌亲和力和认知度,强化用户品牌记忆。


Official website page Effect display
以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范,便于适配不同设备。
160px
800px
800px
160px
信息与图像对应搭配,将多维的发展历程、企业文化等娓娓道来。尊重用户使用习惯,多窗口、多路径切入产品体系及项目业绩,信息获取更便捷。我们需要明确知道什么时候更简洁的视觉效果能让整个设计变得更好,能让用户专注于正确的事情,这一点很重要。有时候在网页中添加过多元素,会分散有价值的信息,用户也难以识别他们想看的内容。对齐和对称是页面保持平衡的重要因素。对齐既保证了布局统一,又将有联系的元素紧密连接起来;对称营造一种平衡的感觉,元素整齐有序。清晰的视觉层级结构以及留白的运用让整个页面看起来整洁有序。留白提供了视觉上的缓解作用,有助于引导用户的注意力。


为多维联合集团搭建国际化的集团官网,响应式设计实现不同屏幕分辨率的终端上浏览网页的自适应展示方式,满足共享时代下用户多元化的体验需求,网站用户可以根据自身环境,选择设备访问,利用碎片化时间增加网站访问量,全面支持多维联合集团品牌营销战略。





扫一扫,加我企业微信
 北京市丰台科技园
北京市丰台科技园
诺德中心一期2号楼803-805室
© Copyright 2008-2021 bjycxf.com
版权所有 京ICP备09080439号 京公网安备11010802012755号